Klaviyo Case Studies
As a Shopify agency, your goal is to help Shopify stores and ecommerce businesses thrive by providing them with the best tools and strategies available. One of the most powerful platforms for driving growth through personalized marketing is Klaviyo. Renowned for its ability to integrate seamlessly with Shopify, Klaviyo offers advanced email marketing, automation, and…

by Giles Thomas
6 Best Klaviyo Flows: Examples, Timings, Case Studies
Introduction Building out a set of well-designed Klaviyo flows is one of the highest ROI marketing strategies an Ecommerce store can implement. With so many different email and SMS flow setups, knowing where to focus can be tricky. But fear not! We’re here to cut through the noise and show you the 14 best Klaviyo…

by Giles Thomas
How to Set Up and Optimize Klaviyo Back-in-Stock Alerts and Flows for Shopify
Klaviyo’s back-in-stock notifications help eCommerce brands recover lost sales by alerting customers when out-of-stock items are available again. This feature is especially useful for stores using Shopify, BigCommerce, Magento 2, or custom catalog feeds. 1. Introduction to Klaviyo’s Back-in-Stock Feature Back-in-stock alerts allow customers to subscribe to notifications for restocked products, ensuring they don’t miss…

by Giles Thomas
Klaviyo Layoffs
In March 2023, Klaviyo, a leading e-commerce marketing automation platform, announced layoffs affecting 140 employees, about 10% of its workforce. As one of Boston’s largest privately held tech companies, this decision raised questions about the company’s future and the broader landscape of the tech industry. Let’s take a closer look at what led to these…

by Giles Thomas
Klaviyo Event Apps
Here is the link for Klaviyo K:LDN on the Apple app store. Here is the link for Klaviyo K:LDN on the Google app store.

by Giles Thomas
Klaviyo Transactional Emails
Introduction Transactional emails play a crucial role in enhancing customer experience by providing timely updates and essential information. Klaviyo, known for its robust email and SMS marketing tools, is a popular choice for e-commerce businesses looking to set up effective transactional email flows. In this post, we’ll explore what transactional emails are, how they differ…

by Giles Thomas
Klaviyo Analytics Glossary
Introduction Klaviyo offers powerful analytics and marketing tools to help businesses create personalized customer experiences. However, navigating its vast range of terms and concepts can be overwhelming, especially for beginners. This guide provides a comprehensive glossary of Klaviyo terms to help you understand the platform’s capabilities. Whether you’re just getting started or looking to deepen…

by Giles Thomas
Klaviyo Analytics: Understanding Dashboards & Attribution
Introduction When it comes to making data-driven decisions in email marketing, Klaviyo Analytics offers a wealth of information that can help you optimize your campaigns and understand your customers better. In this beginner’s guide, we’ll explore how to make the most of Klaviyo’s dashboards and dive into the basics of attribution to help you track…

by Giles Thomas
Klaviyo CRM: Unlocking Customer Engagement with AI-Powered Marketing
Introduction Klaviyo CRM is a marketing tool that combines email and SMS automation with CRM-like features. It creates detailed customer profiles, enables audience segmentation, and personalizes messaging to boost engagement and drive sales. In the world of digital marketing, finding the right tools to streamline your customer relationship management (CRM) and email marketing efforts is…

by Giles Thomas
How to Integrate Klaviyo With Shopify: A Complete Guide
A successful e-commerce store relies on more than just great products; it also requires effective tools to manage customer data and automate marketing. Two of the most powerful tools for this are Klaviyo and Shopify. In this guide, we’ll walk you through the process of integrating Klaviyo with Shopify and explain how it can boost…

by Giles Thomas
Klaviyo Partner Portal: Empowering Agencies, Freelancers, and Tech Partners
The Klaviyo Partner Portal offers a robust platform for businesses to grow alongside Klaviyo’s powerful marketing ecosystem. Whether you’re an agency, freelancer, or tech partner, the Partner Portal provides exclusive tools, resources, and opportunities that help you deliver more value to your clients while expanding your own business. This post will explore how the Klaviyo…

by Giles Thomas
Klaviyo DMARC: Email Deliverability & Domain Protection
Setting up Klaviyo DMARC is essential for protecting your brand’s domain from phishing attacks and ensuring your emails reach the inbox instead of the spam folder. Email authentication is a critical factor in boosting email deliverability and establishing trust with email service providers like Gmail and Yahoo. However, many marketers overlook the importance of DMARC,…

by Giles Thomas
Klaviyo Community: Overview & Benefits
The Klaviyo Community is an invaluable resource for ecommerce businesses looking to maximize their email and SMS marketing strategies. By joining this thriving network, you gain access to a wealth of knowledge, interactive events, and expert guidance—all designed to help you grow your brand. But many businesses overlook this opportunity, failing to leverage the full…

by Giles Thomas
Manage Unsubscribe Links in Klaviyo: Complete Guide
Email marketing is one of the most powerful tools for growing a business, but it comes with its own set of challenges. Ensuring that your emails comply with regulations and provide an excellent user experience can significantly impact your engagement and deliverability. One crucial element of email marketing is managing unsubscribe links and pages effectively….

by Giles Thomas
Klaviyo CEO Andrew Bialecki: From Startup to SaaS Industry Leader
Andrew Bialecki, the co-founder and CEO of Klaviyo, has made waves in the enterprise SaaS industry with his visionary leadership and data-driven approach to marketing technology. His journey from bootstrapping a startup to leading a publicly traded company valued at over $11 billion is a testament to his strategic decision-making and entrepreneurial spirit. This post…

by Giles Thomas
How to add a first name to an email, SMS, or push message
Personalizing messages with a recipient’s first name can help increase engagement and connection. In this guide, you’ll learn how to add a first name variable to your emails, SMS, or push notifications in Klaviyo, and customize it for better personalization. Step 1: Add a First Name Variable Open your message – Start by opening an…

by Giles Thomas
Klaviyo Down? How to Troubleshoot and Manage Outages
If you’re relying on Klaviyo for your email marketing campaigns, a sudden outage can disrupt your workflow and impact your customer engagement. Whether you’re experiencing delays, inability to access your account, or other issues, understanding how to manage when Klaviyo is down is crucial. In this post, we’ll explore common reasons for Klaviyo outages, provide…

by Giles Thomas
Klaviyo Zapier Integration: Automate Your Marketing Workflows
Marketing automation has become essential for businesses looking to scale, engage with customers, and streamline their operations. Klaviyo, a powerful email and SMS marketing platform, helps businesses reach their audiences with personalized communication. When you combine Klaviyo with Zapier, an automation tool that connects apps without coding, you unlock even more potential to automate workflows,…

by Giles Thomas
Klaviyo SMS Pricing
When it comes to building strong customer relationships, SMS marketing is a powerful tool that can’t be ignored. Klaviyo, known for its robust email marketing platform, also offers comprehensive SMS marketing capabilities. Understanding Klaviyo’s SMS pricing structure is key to determining how you can leverage this channel for your business without breaking the bank. In…

by Giles Thomas
Klaviyo vs. HubSpot: Comparison, Pricing, Features
In the world of email marketing and customer relationship management (CRM), two giants stand out: Klaviyo and HubSpot. Both platforms serve distinct audiences and have carved out impressive niches, making it difficult for businesses to choose the right one. In this post, we’ll compare Klaviyo and HubSpot, breaking down their features, pricing, and how they…

by Giles Thomas
Klaviyo Investor Relations: Comprehensive Guide to Financial Transparency & Growth
Investor relations play a critical role in ensuring a company’s financial health and long-term success, especially in fast-growing sectors like SaaS. For many investors, the challenge is to compare and find clear, concise, and transparent communication that reflects a company’s true performance. In this post, we explore how Klaviyo’s investor relations team maintains open communication…

by Giles Thomas
Klaviyo Valuation: Leading the Race in 2024 with Strong IPO and Sustainable Growth
Klaviyo, the marketing automation giant, has made headlines with its impressive 2024 valuation, following a highly successful IPO. The company’s journey, from its humble beginnings in Boston to its current valuation of over $9.5 billion, showcases a blend of responsible growth, innovative technology, and efficient business practices. In this post, we’ll dive into Klaviyo’s IPO,…

by Giles Thomas
Klaviyo News & Feature Updates 2024
Klaviyo News & Feature Updates 2024: What’s New and What’s Next Keeping up with Klaviyo news in 2024 is essential as the company continues to make significant strides in both business growth and product development. Klaviyo’s continuous innovations, from advanced AI features to global SMS expansion, are designed to help businesses build smarter customer relationships…

by Giles Thomas
Klaviyo Academy: Your Ultimate Learning Resource for Mastering Email Marketing
If you’re looking to master email marketing and automation, Klaviyo Academy is a powerful learning resource that can help you do just that. Designed to help both beginners and advanced users alike, Klaviyo Academy allows you to compare different learning paths and find the best approach to mastering the Klaviyo platform. However, one of the…

by Giles Thomas
Klaviyo Statistics 2024: UPDATED Facts, Market Share & More
Klaviyo: You’ve likely heard of it as a top-tier email and SMS marketing platform, but just how impactful is it in today’s ecommerce world? You may know it’s influential, but how influential? This post is packed with updated Klaviyo statistics for 2024. It provides you with the hard facts behind the platform’s growing popularity, the…

by Giles Thomas
Klaviyo Help Center: Live Chat, Support and More
Introduction In the fast-paced world of email marketing, having reliable resources when questions or challenges arise is essential. If you’re using Klaviyo, a powerful email and SMS marketing tool, there are many ways to access support. Whether you’re just starting out or looking to optimize your strategy, here are the top places to find help…

by Giles Thomas
Klaviyo AI: Segment Builder, Email Design &Form Display Optimisation
In the fast-paced world of digital marketing, staying ahead of consumer expectations is crucial. As businesses seek to forge deeper, more meaningful connections with their audiences, Klaviyo has taken a significant leap forward by introducing Klaviyo AI—a groundbreaking suite of AI-powered tools designed to revolutionize email marketing. 1. The Launch of Klaviyo AI On February…

by Giles Thomas
Klaviyo Logo
Introduction The Klaviyo logo is more than just a visual mark; it represents a powerful platform that empowers eCommerce businesses to grow through effective email marketing and automation. In this post, we’ll explore the elements of the Klaviyo logo, its branding story, and how you can download it for your projects. Download Klaviyo Logo Design…

by Giles Thomas
Klaviyo Revenue: 2023, 2024 Q1 & Q2
Introduction Klaviyo (NYSE: KVYO), a leading platform for smarter digital relationships, has released its financial performance for FY 2023 and provided insights into its Q1 and Q2 2024 performance. This report highlights the company’s impressive revenue growth, key business highlights, and future outlook as it continues to expand its AI-driven platform and customer base. FY…

by Giles Thomas
10 Top Klaviyo Alternatives & Competitors [2024]
Introduction: Exploring the Best Klaviyo Alternatives for Your eCommerce Brand When it comes to eCommerce email marketing, Klaviyo is often the go-to choice for many businesses due to its powerful automation, deep data integration, and seamless platform capabilities. However, it’s not the perfect fit for everyone. Some brands may find it expensive, too complex, or…

by Giles Thomas
Klaviyo SMS: Comprehensive Guide [Updated 2024]
Introduction As the world becomes increasingly digital, SMS marketing has emerged as one of the most powerful tools for eCommerce brands to engage with customers directly. Combining the immediacy of text messaging with the data-driven power of Klaviyo makes SMS marketing more effective and personalized than ever. In this comprehensive guide, we’ll walk you through…

by Giles Thomas
Klaviyo CDP: Customer Data Platform
Introduction In today’s data-driven world, businesses rely heavily on customer insights to craft personalized marketing strategies. A Customer Data Platform (CDP) allows companies to collect, unify, and activate data across multiple touchpoints, enabling them to deliver more targeted and effective campaigns. Klaviyo, known for its robust marketing automation tools, has introduced its CDP, designed to…

by Giles Thomas
Klaviyo Email Marketing
Introduction Email marketing remains one of the most effective strategies for businesses to engage with their audience directly. With the right approach, email marketing helps forge personal connections, drive engagement, and ultimately boost sales. Klaviyo, a powerful email marketing platform, simplifies this process by offering tools that automate and personalize email campaigns. This blog post…

by Giles Thomas
Klaviyo Shopify: Integration & Partnership
Klaviyo and Shopify have formed a strategic partnership to empower eCommerce businesses of all sizes by combining Shopify’s reliable eCommerce platform with Klaviyo’s advanced marketing automation tools. This collaboration provides brands with the ability to own their customer data and build stronger, more personalized relationships that drive growth. Benefits of the Klaviyo-Shopify Partnership for Shopify…

by Giles Thomas
Klaviyo Boston
Klaviyo, a fast-growing marketing automation platform, was founded in 2012 and has established its global headquarters in Boston, Massachusetts, at 125 Summer Street. Built to help businesses harness the power of customer data, Klaviyo enables companies to craft personalized and highly targeted marketing strategies, focusing on email, SMS, mobile push notifications, and more. This innovative…

by Giles Thomas
Klaviyo Review: Pricing, Alternatives [Updated 2024]
Introduction Klaviyo is a popular email marketing service, particularly for ecommerce businesses, thanks to its advanced automation, segmentation capabilities, and robust reporting tools. It’s been a top choice for Shopify store owners and other ecommerce platforms, offering deep integration that helps businesses connect with their audience through personalized email and SMS campaigns. In this post,…

by Giles Thomas
Klaviyo API: V3 Updated 2024
As Klaviyo rolls out its V3 API, there are significant changes that will impact how you manage customer data and interact with the platform. Whether you’re a seasoned developer or just getting started, understanding these updates is critical to maximizing the value of Klaviyo’s APIs. This blog will guide you through the key changes, best…

by Giles Thomas
Klaviyo vs Mailchimp: Updated 2024
Introduction When it comes to email marketing, businesses often face a tough decision: Klaviyo or Mailchimp? These two platforms are the leaders in the email marketing space, both offering a range of features designed to help businesses grow through targeted email campaigns. While Mailchimp is a general-purpose email marketing tool, Klaviyo is tailored specifically for…

by Giles Thomas
Explore Klaviyo Careers
Explore Career Opportunities at Klaviyo At Whole Design Studios, we’ve seen firsthand how Klaviyo is revolutionizing marketing automation for eCommerce, and now, they’re looking for talented individuals to join their growing team. With over 146,000 businesses relying on their platform, Klaviyo is dedicated to building innovative solutions that empower brands to scale on their own…

by Giles Thomas
What Is Klaviyo: How To Use
Introduction to Klaviyo Klaviyo is a powerful marketing automation platform specifically designed for eCommerce brands, offering businesses an all-in-one solution for email and SMS marketing. Unlike generic marketing platforms, Klaviyo is tailored to meet the needs of online stores, helping them build deeper, more valuable relationships with their customers. Whether you are considering switching from…

by Giles Thomas
Klaviyo Plans & Pricing: Updated 2024
Introduction Klaviyo is a leading email and SMS marketing platform designed to help businesses create highly targeted and personalized marketing campaigns. It is widely used across industries for its advanced automation capabilities and seamless integration with e-commerce platforms. This guide will walk you through Klaviyo’s pricing structure for 2024, helping you understand its plans, how…

by Giles Thomas
Klaviyo IPO: Initial Public Offering
Klaviyo, the marketing automation company, made a strong entrance on the New York Stock Exchange (NYSE) on Wednesday, marking the first notable IPO for a U.S. venture-backed software company since late 2021. In its debut, Klaviyo shares rose by 9.2%, opening at $36.75 and closing at $32.76 after fluctuating throughout the day. See latest stock…

by Giles Thomas
Klaviyo Login & Integration
Introduction Welcome to our quick guide on how to log in to Klaviyo and integrate it with other essential apps to supercharge your marketing efforts. As a leading email and SMS marketing platform, Klaviyo makes it easy to manage campaigns and automate customer engagement. By integrating Klaviyo with popular apps, you can take full advantage…

by Giles Thomas
Klaviyo
Welcome to our Klaviyo Educational Hub! Here, you’ll find all of our free educational resources to help you master Klaviyo for your email and SMS marketing needs. As a Shopify marketing agency specializing in Klaviyo, we offer expert insights and tips on how to leverage Klaviyo’s powerful tools to boost your business. Whether you’re looking…

by Giles Thomas
Klaviyo Stock Price
Track all markets on TradingView Klaviyo Share Overview and Stock Price Klaviyo, Inc. is a leading technology company offering a comprehensive Software-as-a-Service (SaaS) platform designed to help businesses leverage their first-party data to create personalized marketing experiences. Founded in 2012 by Andrew Bialecki and Ed Hallen, and headquartered in Boston, Massachusetts, Klaviyo empowers entrepreneurs, small…

by Giles Thomas
Smile.io Integration with Klaviyo: How Does It Work?
Customer retention should be a priority for any business, yet many brands overlook the impact of rewarding customers in building strong, lasting relationships. These rewards play a crucial role in fostering loyalty and ensuring long-term customer commitment. Fortunately, a leading customer loyalty management platform like Smile.io simplifies the process of retaining customers, making it far…

by Giles Thomas
Benefits of Klaviyo Email Flows and How to Set Up One
To create an effective strategy for converting more leads into customers, setting up email workflows is essential, and Klaviyo email flows are one of the best tools for this purpose. These workflows involve a series of automated emails sent based on a subscriber’s contact details, actions, or preferences, guiding them through tasks like signing up…

by Giles Thomas
How to optimize your email in Klaviyo to increase the revenue
Today I’ll show you a simple tweak that can lead to an immediate boost in your revenue. The change involves updating your logo link from a generic homepage to a specific page you want to direct people to. The customer experience with your business doesn’t end once a purchase is made. What happens next is…

by Giles Thomas
Klaviyo Browser Abandonment Flow: How To Build & Optimize
Browser abandonment emails are sent to visitors who view a product on your eCommerce store but don’t add it to their cart or make a purchase. These emails track the visitor’s behavior on your website or store. Today, I’ll walk you through the steps to set up a Browser Abandonment Flow in Klaviyo. First, you…

by Giles Thomas
Klaviyo vs. Shopify Email Review [Updated 2024]
Ready to take your online store to the next level? You’ve probably considered using email marketing to achieve this—if you haven’t already! Email marketing is a powerful strategy for boosting conversions, revenue, and repeat business for your store. The best part? It’s not only cost-effective but also easy to set up, especially since most of…

by Giles Thomas
How to Split Test Flows (aka Email Sequences) in Klaviyo
In this article, we’ll walk you through a step-by-step guide on how to split test the path of your email automations in Klaviyo. The timing of your email sequences can significantly impact their success. We understand that setting up your Klaviyo account can be challenging. That’s why we’ve created a Klaviyo Setup Checklist to ensure…

by Giles Thomas
Klaviyo Manual Flow Compared to Other Modes
In Klaviyo, flows don’t have a simple on or off switch. Instead, each message within a flow has its own send status, which can be set to draft, manual, or live. This feature allows you to start sending certain emails or SMS messages within a flow while still working on others that you plan to…

by Giles Thomas
Klaviyo Coupon Codes: Creating & Activating
Coupon codes are a valuable asset in email marketing, enabling you to offer discounts and incentives to your customers. This guide will walk you through the steps to create and activate coupon codes in Klaviyo. Whether you’re planning seasonal promotions or aiming to engage customers during key events like Thanksgiving and Christmas, dynamic coupon codes…

by Giles Thomas
Klaviyo vs. Omnisend
Choosing the right eCommerce marketing platform can have a major impact on your brand’s growth. If you’re trying to decide between Klaviyo and Omnisend, you’re not alone. Many users debate which platform is better, and today, we’ll help you figure it out. Both Klaviyo and Omnisend are popular email marketing tools designed for eCommerce businesses,…

by Giles Thomas
How To Add A New User To Klaviyo Account
Adding new users to your Klaviyo account is quick and easy. Klaviyo offers six different user roles, and you can invite new users to your account by following these steps: Go to the bottom left corner and select “Account.” Click on “Settings,” then choose “Users.” Click “Add New User.” Select the appropriate user role. Finally,…

by Giles Thomas
Klaviyo List Cleaning Process [2024]
Not all email subscribers have the same needs, and maintaining a clean email list is essential for effective communication and marketing. Regularly reviewing and removing unbeneficial addresses from your email list can significantly improve your email performance. Klaviyo’s list cleansing service is an excellent tool for this purpose. Benefits of List Cleaning: Decrease Unsubscribe Rates:…

by Giles Thomas
Best 8 Klaviyo Integrations [2024]
Integrating your eCommerce platform with other business systems is essential for streamlined operations and enhanced data sharing. eCommerce integrations handle finance, shipping, accounting, inventory, sales, marketing, and customer service. Using API integration (application programming interface), these systems share data seamlessly. Klaviyo integrations allow you to import unlimited real-time data from virtually any component of your…

by Giles Thomas
Ecommerce Fulfilment: 3PL Guide for Shopify Retailers
While it’s relatively easy to build a Shopify store, it’s much, much more difficult to scale a Shopify business. The ease with which entrepreneurs can sign up, use an off-the-shelf theme, and add products via dropshipping, means there is intense competition in the online retail marketplace. Brands that develop their own unique product, however, have…

by Giles Thomas
Link Opportunities You Can Pursue
Shopify SEO Course ↗️ > Unit 6 > Lesson 4 > Link Opportunities You Can Pursue Now that you know how to identify a good link opportunity for your website for link building, let’s look at the types of link opportunities you can pursue. Local Directories Do you have a physical store in conjunction with…

by Giles Thomas
How to Reach Out for Links
Shopify SEO Course ↗️ > Unit 6 > Lesson 3 > How to Reach Out for Links Depending on the type of link opportunity you are pursuing, you may have to reach out to the website owner or content author in order to attain that link. Effective link building outreach can be the difference between…

by Giles Thomas
How to Identify Organic, High-Quality Links
Shopify SEO Course ↗️ > Unit 6 > Lesson 2 > How to Identify Organic, High-Quality Links So how do you identify organic, high-quality link opportunities (websites you can get links from) for your website? Simply look at the link opportunity (the website you could get a link from) from a personal, as opposed to…

by Giles Thomas
Why You Need Organic and High-Quality Links
Shopify SEO Course ↗️ > Unit 6 > Lesson 1 > Why You Need Organic and High-Quality Links Search engines (especially Google) are constantly improving their algorithms in an effort to detect websites that have been utilizing black hat (against Google guidelines and spammy) tactics to gain links. Once detected, websites that have been identified…

by Giles Thomas
How to Promote Your Content
Shopify SEO Course ↗️ > Unit 5 > Lesson 6 > How to Promote Your Content Once your content is published – whether it is on your own website, another blog or publication, or on networks like YouTube, iTunes, etc. – your next task is to promote your content so that it receives traffic, engagement,…

by Giles Thomas
How to Pitch Your Content Submission
Shopify SEO Course ↗️ > Unit 5 > Lesson 5 > How to Pitch Your Content Submission Once you have your topic idea or your content ready to go, you are ready to contact the blog owner or editor. There are a few extremely crucial things you need to do in this email that will…

by Giles Thomas
How to Find Content Submission Opportunities on Other Websites
Shopify SEO Course ↗️ > Unit 5 > Lesson 4 > How to Find Content Submission Opportunities on Other Websites If you’re at the stage where you want to start submitting content to other blogs and publications in your industry, you can find great opportunities using the following Google search combinations. Just replace keyword with your target…

by Giles Thomas
How to Decide Where to Publish Your Content
Shopify SEO Course ↗️ > Unit 5 > Lesson 3 > How to Decide Where to Publish Your Content One of the conflicts that arise when you are launching a content marketing strategy is whether to post a great topic idea on your website or to submit it to another blogs or publications in your…

by Giles Thomas
How to Create Great Content
Shopify SEO Course ↗️ > Unit 5 > Lesson 2 > How to Create Great Content Once you have a list of great ideas, your next job will be to create great content around those ideas. But before you get started, you want to be sure that your content title is solid by running it through…

by Giles Thomas
How to Come Up with Great Content Ideas
Shopify SEO Course ↗️ > Unit 5 > Lesson 1 > How to Come Up with Great Content Ideas The first thing you will need to do to launch your content marketing strategy is come up with great content ideas. These ideas could ultimately become blog posts, infographics, podcasts, slideshows, ebooks, or videos. To get…

by Giles Thomas
Redirect Old Product and Collection Pages
Shopify SEO Course ↗️ > Unit 4 > Lesson 9 > Redirect Old Product and Collection Pages As you are optimizing your top pages, if you have an existing website, you may come across older products and collections that are no longer available on your website, but still receive traffic or appear in search results….

by Giles Thomas
Include Keyword Optimized Images
Shopify SEO Course ↗️ > Unit 4 > Lesson 8 > Include Keyword Optimized Images Images are an important part of an online retailer’s website. They serve multiple purposes. They show visitors to your website what your products look like. The more detail in many cases the better. They also show up next to your…

by Giles Thomas
Add Internal Links
Shopify SEO Course ↗️ > Unit 4 > Lesson 7 > Add Internal Links As mentioned in the module on website structure, internal links – links from one page on your website to another page on your website – can help search engines effectively crawl your website and index your pages for inclusion in search…

by Giles Thomas
Use Your Keywords in the Page Content
Shopify SEO Course ↗️ > Unit 4 > Lesson 6 > Use Your Keywords in the Page Content From here, you will want to make sure that the content on your page is optimized for your keywords as well. This means that any keywords you used in your page title should appear in the content…

by Giles Thomas
Add Keywords to Your URL
Shopify SEO Course ↗️ > Unit 4 > Lesson 5 > Add Keywords to Your URL Another way to optimize your page for keywords is to include them in the URL. If you have an existing URL already in place that you are changing to optimize it, Shopify will automatically create a redirect from the…

by Giles Thomas
Write a Conversion-Worthy Meta Description
Shopify SEO Course ↗️ > Unit 4 > Lesson 4 > Write a Conversion-Worthy Meta Description After your page title is your meta description. This 160 character section allows you to tell search engine users why they should click on your page when they come across it in search results. Search engines typically, but…

by Giles Thomas
Craft a Strong SEO Title
Shopify SEO Course ↗️ > Unit 4 > Lesson 3 > Craft a Strong SEO Title Shopify allows you to customize the SEO title using the fields in the following section at the bottom of your page editor. When you click on the Edit website SEO link, you will see your SEO Title, Meta Description,…

by Giles Thomas
Create a Naming Convention
Shopify SEO Course ↗️ > Unit 4 > Lesson 2 > Create a Naming Convention To keep a consistent feel from one page to the next, and to make your job easier, create a naming convention so that each time you are ready to optimize a specific page, you have an easy template to follow….

by Giles Thomas
Prioritize Your Top Pages
Shopify SEO Course ↗️ > Unit 4 > Lesson 1 > Prioritize Your Top Pages Not sure where to start with optimizing an existing Shopify store for search? Your first task will be to prioritize your top pages. These will typically be your homepage, top collection pages, and top product pages. How do you…

by Giles Thomas
Keyword Rank Tracking
Shopify SEO Course ↗️ > Unit 3 > Lesson 6 > Keyword Rank Tracking Last, but not least, you will want to have a free keyword rank checker tool to keep track of whether your website ranks in search results for specific keywords. To use it, simply enter the keyword(s) you are targeting along with your Shopify…

by Giles Thomas
Google Search Console
Shopify SEO Course ↗️ > Unit 3 > Lesson 5 > Google Search Console Another valuable tool for SEO is Google Search Console, also known as Google Webmaster Tools. This free tool from Google helps website owners track information such as the number of indexed pages on Google search, view information about the top pages and…

by Giles Thomas
Google Analytics
Shopify SEO Course ↗️ > Unit 3 > Lesson 4 > Google Analytics Google Analytics is a free website analytics software that tracks your website traffic and visitor’s behavior. When setup correctly, this software can help you determine how much traffic you get during a specific timeframe, whether your traffic is increasing or decreasing over time,…

by Giles Thomas
Essential Technical SEO Tools
Shopify SEO Course ↗️ > Unit 3 > Lesson 3 > Essential Technical SEO Tools Before you continue into your search optimization strategy, it’s important to have the right tools in place to start measuring your website’s health in search. The following free tools will help you do just that in a variety of ways….

by Giles Thomas
How to Structure Your Website for Search and Users
Shopify SEO Course ↗️ > Unit 3 > Lesson 2 > How to Structure Your Website for Search and Users Crawlers are programs used by search engines to discover and index pages from a website and, ultimately, serve relevant pages to search engine users. By making your website structure easy-to-follow, you make it easy for…

by Giles Thomas
How to Create a User-Friendly Experience
Shopify SEO Course ↗️ > Unit 3 > Lesson 1 > How to Create a User-Friendly Experience The first step to a SEO friendly Shopify store is to make sure the site is going to be user-friendly from the start. It doesn’t require you to know everything about user experience and design – you just…

by Giles Thomas
Keyword Research Tactic #5: Moz Keyword Explorer
Shopify SEO Course ↗️ > Unit 2 > Lesson 6 > Keyword Research Tactic #5: Moz Keyword Explorer Moz offers a keyword research tool called the Keyword Explorer. Although it only allows you to research a maximum of two keywords a day, it does provide a wealth of information at a glance. An alternative to Moz…

by Giles Thomas
Keyword Research Tactic #4: Google AdWords Keyword Planner
Shopify SEO Course ↗️ > Unit 2 > Lesson 5 > Keyword Research Tactic #4: Google AdWords Keyword Planner Google offers a powerful keyword research tool inside of Google AdWords called the Google AdWords Keyword Planner. If you’ve never used Google AdWords, you will need to create an account using your current Google account or a new…

by Giles Thomas
Keyword Research Tactic #3: Google Related Keywords
Shopify SEO Course ↗️ > Unit 2 > Lesson 4 > Keyword Research Tactic #3: Google Related Keywords Google offers a section of related keywords for search users who do not find the content they want. You can search for keywords related to your online store on Google and scroll down to the bottom of…

by Giles Thomas
Keyword Research Tactic #2: Google Suggest
Shopify SEO Course ↗️ > Unit 2 > Lesson 3 > Keyword Research Tactic #2: Google Suggest The next free keyword research tool you can use to research keywords is Google Suggest. It’s not an official tool, persay, but simply the box that you type your search terms into on google.com. When people start typing…

by Giles Thomas
Keyword Research Tactic #1: Look at Your Competitors
Shopify SEO Course ↗️ > Unit 2 > Lesson 2 > Keyword Research Tactic #1: Look at Your Competitors? One of the quickest way to get inspiration for your keyword research is to simply analyze your biggest competitors. If you can identify the major brands that sell products similar to yours, you can get inspiration…

by Giles Thomas
What Are Keywords?
Shopify SEO Course ↗️ > Unit 2 > Lesson 1 > What Are Keywords? So what are keywords? Keywords are typically one or more specific terms that people will search for when looking for products or services. For example, someone who wants to buy toys for their pets may search for pet toys, dog toys, cat toys, toys for…

by Giles Thomas
SEO Myths
Shopify SEO Course ↗️ > Unit 1 > Lesson 3 > SEO Myths Before we dive into the tactics of search engine optimization you need to know, let’s expunge common SEO myths you may have or will hear when learning about SEO. Myths that could take you off track for optimizing your website for search…

by Giles Thomas
SEO Terms
Shopify SEO Course ↗️ > Unit 1 > Lesson 2 > SEO Terms To get started, we’re going to share with you some of the top terms you will hear when reading about search engine optimization. SEO vs SEM Search engine optimization versus search engine marketing are often used interchangeably. But in reality, they do…

by Giles Thomas
Shopify SEO Course (Free 2024)
Shopify SEO Experts Get higher rankings and more traffic with official Shopify SEO experts. Click here to speak with us and get a qutoe. Thanks for taking the Shopify SEO Course. We’re excited to help you get higher rankings and more traffic and sales for your Shopify store! Now that you’re part of the community…

by Giles Thomas
What is Shopify SEO?
Shopify SEO Course ↗️ > Unit 1 > Lesson 1 > What is Shopify SEO? SEO stands for search engine optimization. It encompasses different tactics that you can use to help your website receive higher visibility in search results and thus, higher traffic from search engine users. For example, let’s say that you have a…

by Giles Thomas
15 Best Shopify Marketing Channels For Growth
I thought long and hard about the perfect intro. If you’re reading this, you most likely fall under a category. The first is an eCommerce store owner who has used some marketing strategies on this list. They may have worked for you – hence you’re looking to diversify with other channels, or they didn’t so…

by Giles Thomas
Custom Shopify Theme vs Template [With Costs]
Planning and managing a Shopify theme design and development project can be challenging even for the most experienced ecommerce entrepreneurs and teams. So if you’re creating your first store, redesigning your Shopify theme or replatforming to Shopify, this guide will help you check all the boxes and find success in your Shopify theme project. We’ll…

by Giles Thomas
Shopify SLL Free Install & Activation
Shopify’s announcement in 2016 that the site was to roll out free SLL certificates for all of the online stores using its proprietary platform (that numbered more than 800,000 sites as of 2018) was met with universal acclaim. Indeed, Shopify added that merchants who subscribed to the Shopify Plus platform would get the added benefit…

by Giles Thomas
[9] Best Free Shopify Themes (Inc Premium Pricing, Free & Dropshipping)
Shopify is undeniably one of the best e-commerce platforms in the market. Apart from the user-friendly interface and apps that make it easy to implement functionalities, Shopify also features hundreds of themes that can give your development a running start. However, not all e-commerce themes are built the same. While it’s true that most of…

by Giles Thomas
[Shopify Plus Pricing Plans] 2023, Contract Length, Apps, SLA , Multisite & More
What is the cost of Shopify Plus? If you’re a Shopify business bringing in $1-2M in revenue annually, you may begin to require additional support, customization, and functionality features to meet the increasingly complex needs of your growing business. At this point, perhaps you’ve considered upgrading from a regular Shopify plan to Shopify Plus, Shopify’s enterprise…

by Giles Thomas
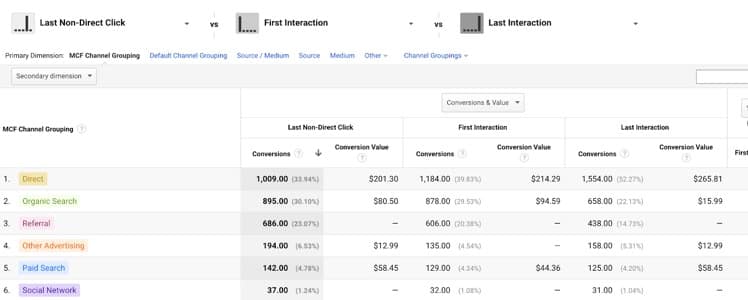
Best attribution model for ecommerce using Google Analytics
How to Perform An Attribution Analysis Using Google Analytics Selling products or services online has many similarities to in-person sales. But it can be argued that determining exactly how a conversion occurred, or conversion attribution, isn’t one of them. Think of it this way. If you own a store, and a customer comes in and…

by Giles Thomas
Best Shopify Welcome Email Examples
Do you usually pay attention to the letters you receive from companies upon registering for their services? These are welcome emails – the most important email the customer will get. The purpose of these letters is to get the customer to be excited about using the company’s services and to make a positive first impression of…

by Giles Thomas
Combining Shopify and Google Tag Manager to Boost Your Store Success
Shopify is one of the most popular and powerful ecommerce shopping cart and ecommerce solutions, and it can integrate with one of the most influential website data tools available to online businesses: Google Tag Manager. You’ve likely heard of both and seen some people struggle to combine the two and create a powerhouse ecommerce platform….

by Giles Thomas
How to Create a Killer Instagram Profile For Ecommerce
So you have realized the benefits of using Instagram to promote your brand, draw in new customers and engage with existing customers. You know why being on Instagram is a good thing (more than 500 million Instagram accounts worldwide are active every day, and 80% of accounts follow a business on Instagram), but do you…

by Giles Thomas
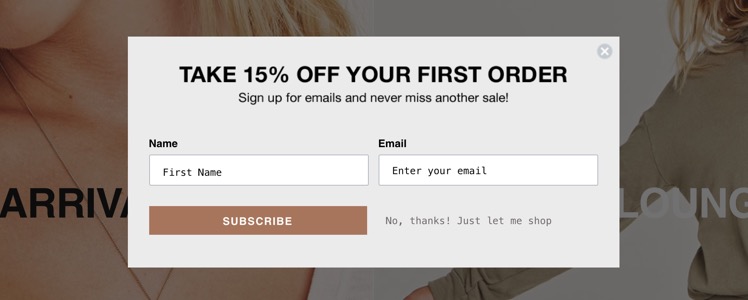
Do Shopify email popups hurt or help your ecommerce conversions?
May I ask a small favor? Google pop ups. I bet you will see results like, “How to block pop ups” or “5 easy steps to stop pop ups.” Are pop ups really that terrible? If yes then why do so many retailers and marketers keep using them on ecommerce websites? Errr, maybe because they…

by Giles Thomas
8 Great Examples Of Ecommerce Facebook Ads
We’ve all done it — clicked on a Facebook ad or video, barely aware of what we are doing. It seems we are all drawn in by Facebook content as we scroll through our newsfeeds at night. Before we know it, we’re fully immersed in a video, getting worked up over a cause with like-minded…

by Giles Thomas
[2023] Best Shopify Stores For Theme Design Inspiration
Here are some of the best Shopify themes we have created from scratch, use them as inspiration when undertaking Shopify development. ByCharlotte The Citizenry Nice Martin Athletic Greens Sebbys Clothing Rugemporium Fashion Music Friends Elizabetta Aija Bags Haute Hijab Bfyne Anna Kemp

by Giles Thomas
10 Powerful Shopify SEO Tips [That Work Fast]
Are you looking to set up a new ecommerce store or improve the SEO of an existing store on Shopify?
It’s important not only to use the right ecommerce platform but to optimise it for search. The bottom line is that before you can take people on an amazing shopping experience, they need to be able to find your store and discover what you’re selling.

by Giles Thomas
7 Ways To Instantly Increase Your Ecommerce Traffic & Sales
As an ecommerce marketer or entrepreneur you are always looking for new ways to drive traffic and sales to your store. Some sales channels prove profitable and others don’t, the truth is you’ve got to test and refine your marketing strategy to learn which channels are best for your brand. With this in mind we’ve…

by Giles Thomas