Our team will set up a Google Drive folder for you to drop your branding assets and your product and lifestyle photography into. We’ll need to collect these brand assets before we can kick start the design process so please supply at your earliest convenience.
NB: Please send all video and image content before the design process starts. If assets are sent during or after the design process has started, we will need to charge additional time to take a step back and rework your designs.
Please don’t send assets via email bit by bit, they will get lost and it will slow the project timeline dramatically.
Logo and brand assets guide
Please hand over logo assets as an SVG or Vector file. .svg or .ai format.
Product and lifestyle photography guide
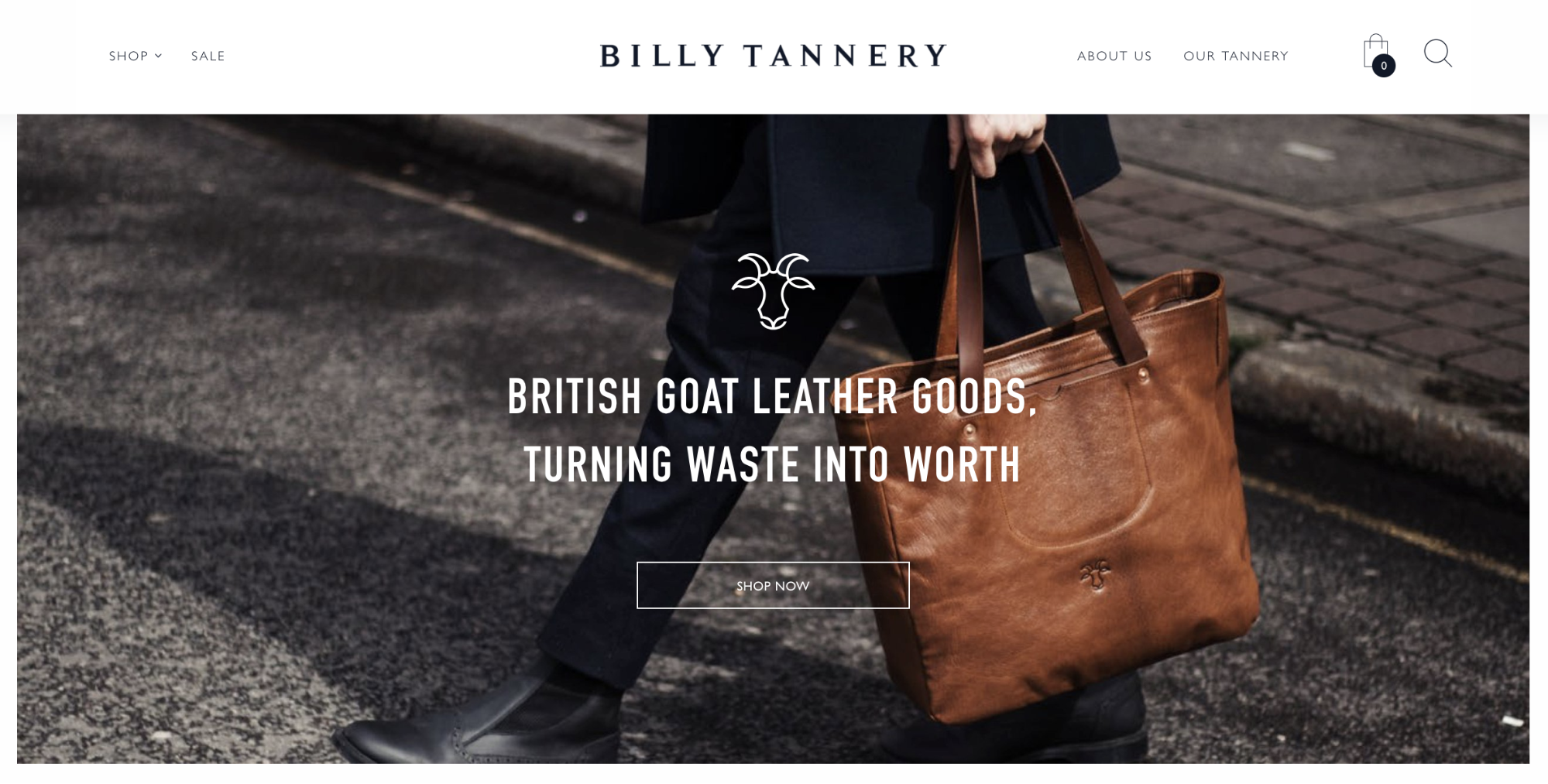
Please provide at least 5 lifestyle images in a landscape format with a width of at least 2048px. Landscape images with an area we can add text for your messaging work best, please see the below example:
 Design process overview
Design process overviewHere is an overview of the design process we will follow to create your custom Shopify theme.
Please follow the below process when giving us feedback on your designs.
It is really important to review and leave all requested changes at one go, you will not be able to review one page and then wait for a period of time and add comments again later.
Please open the designs when prompted by Adam your account director and leave all necessary comments in one sitting and send back to us within 3 working days please.
Step by step process for feedback
First, you will receive an invite to your project via email, the design feedback is completed through a tool called Figma.
Open the email and click on ‘accept the invite’
Log in or Sign up if you’ve never used the tool before.
Complete the account details
Complete the questionnaire or skip
Next, you can see the cover page, navigate to the desired page in the side menu
Click on the comment icon to leave feedback.
Now click anywhere and leave comments
Make sure to zoom in to 100%, as seen in the screenshot below, to ensure that they are viewing the design accurately as it would be displayed once developed.
If you want to add a screenshot to your comment please use this tool: https://www.awesomescreenshot.com/
You can install the Chrome browser extension here:
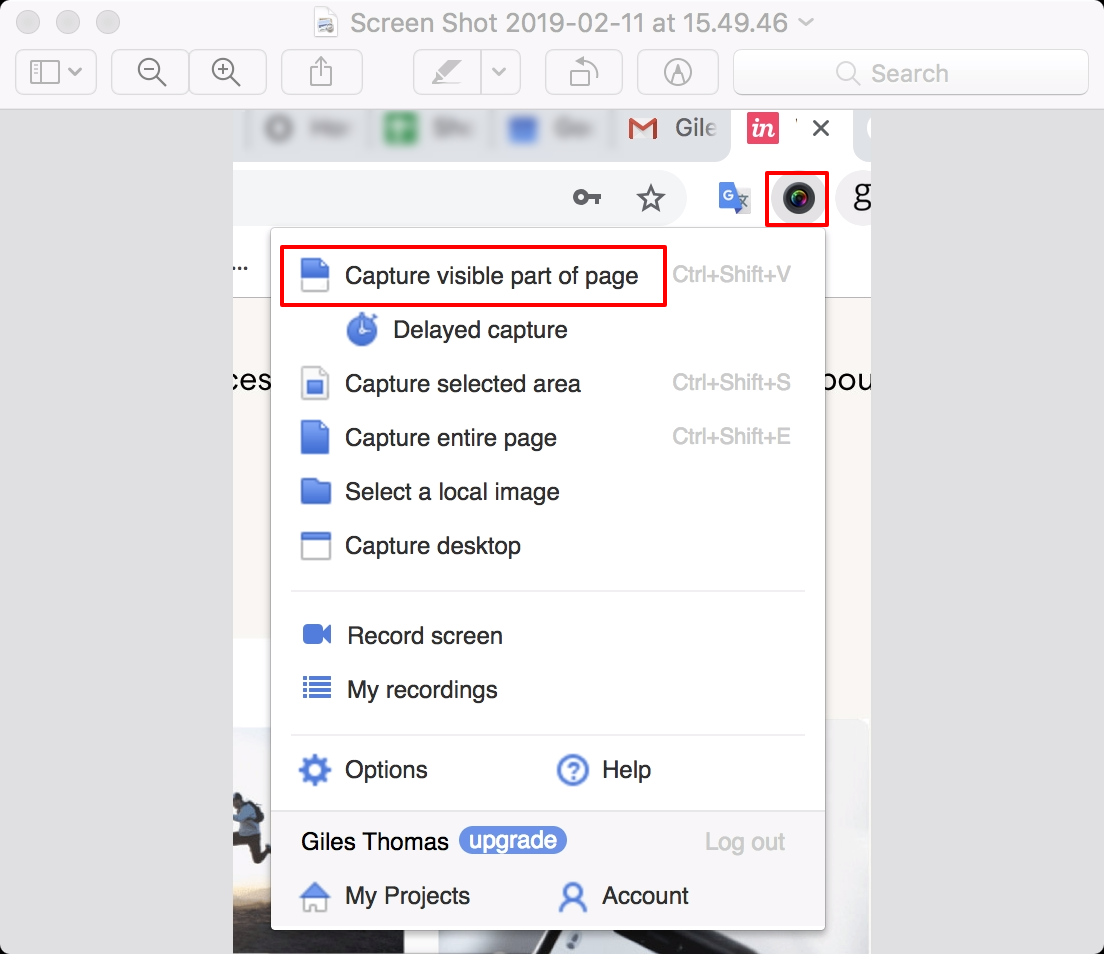
Once installed click the icon for the tool in the Chrome toolbar and then click on ‘capture visible part of page’

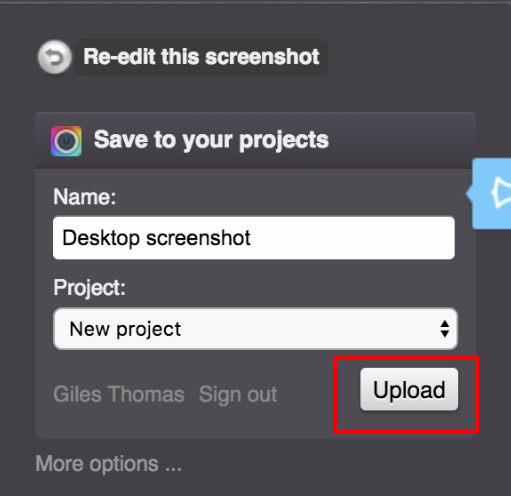
Then sign in with your Google or Gmail account and click upload

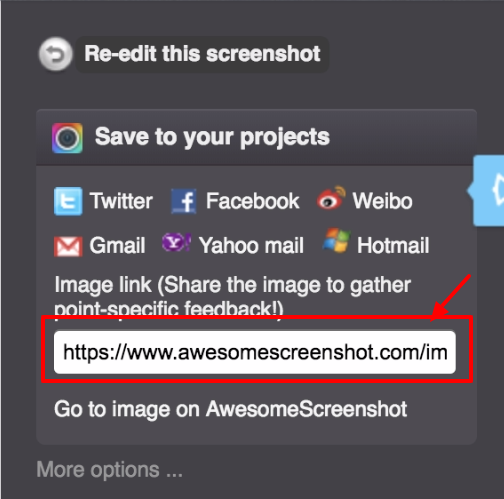
Next, you can copy the screenshot URL and paste into any comment in Figma for us see.

Again please complete all comments in one go and then email Adam to let him know the comments are complete.
Here is an overview of the development process we will follow to create your custom Shopify theme.
Please follow the below process when completing quality assurance on your Shopify theme.
It is really important to review and leave all requested bugs at one go, you will not be able to review one page and then wait for a period of time and add bugs again later.
Please open the Shopify them when prompted by Adam your account director and leave all necessary bugs in Trello in one sitting and send back to us within 3 working days.
You will get two rounds of changes within your project scope, so please don’t waste a round of changes by only sending us one or two bugs. Send all bugs at one go.
Step by step process for bug requests
First, you will receive an email from Adam with a link and instruction on how to view your preview Shopify theme. The quality assurance and bug requests are completed with a tool called Trello.
To preview your new Shopify theme follow these steps:
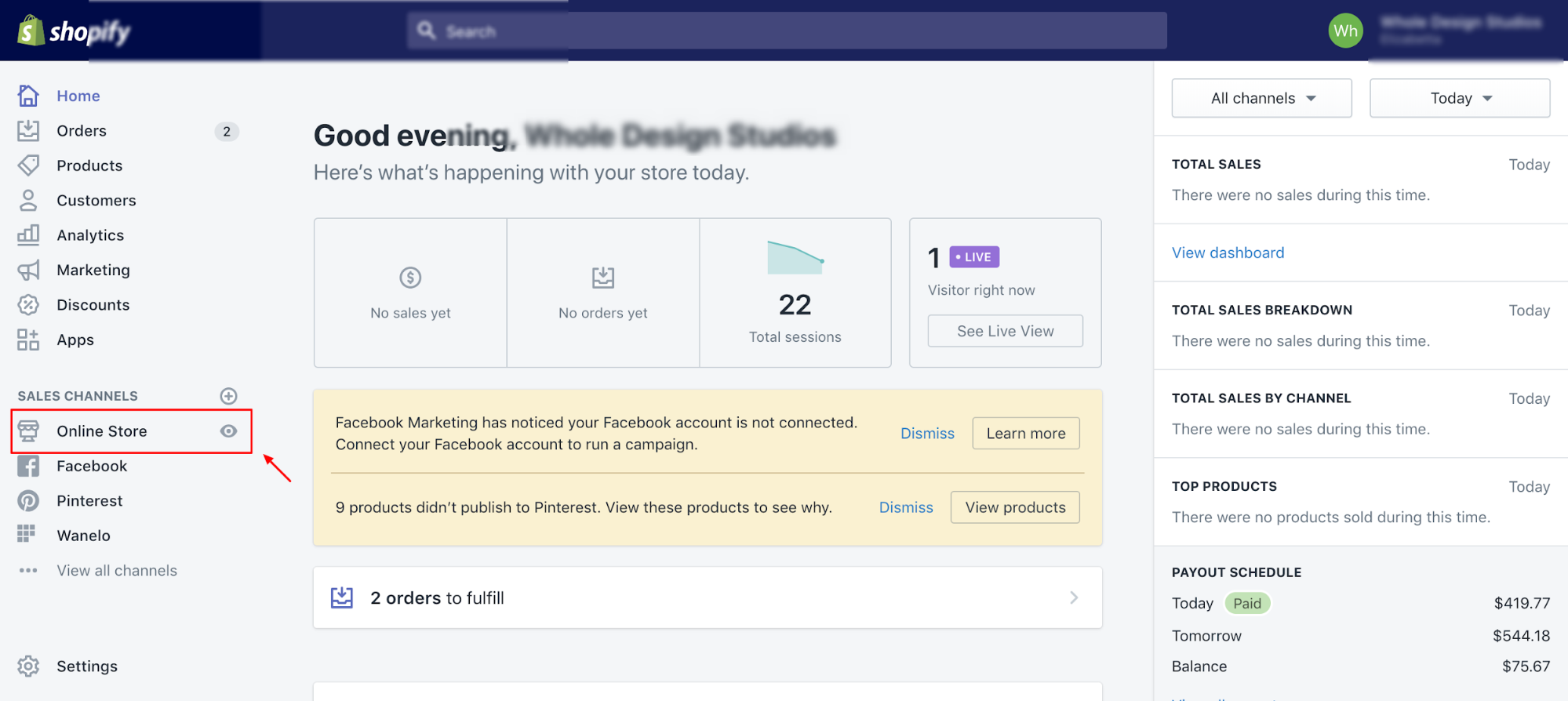
Navigate to your Shopify admin and click on ‘Online store’.

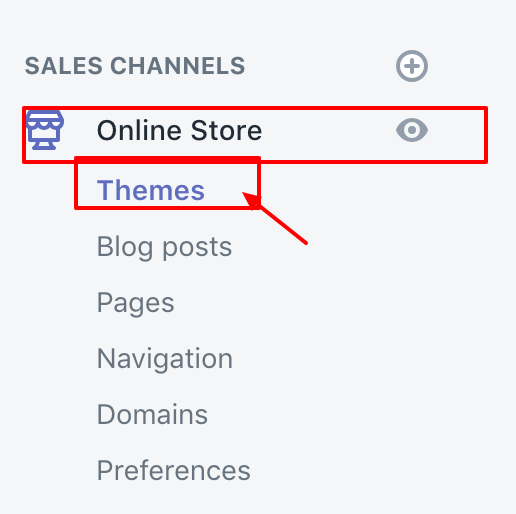
Then click on ‘Themes’

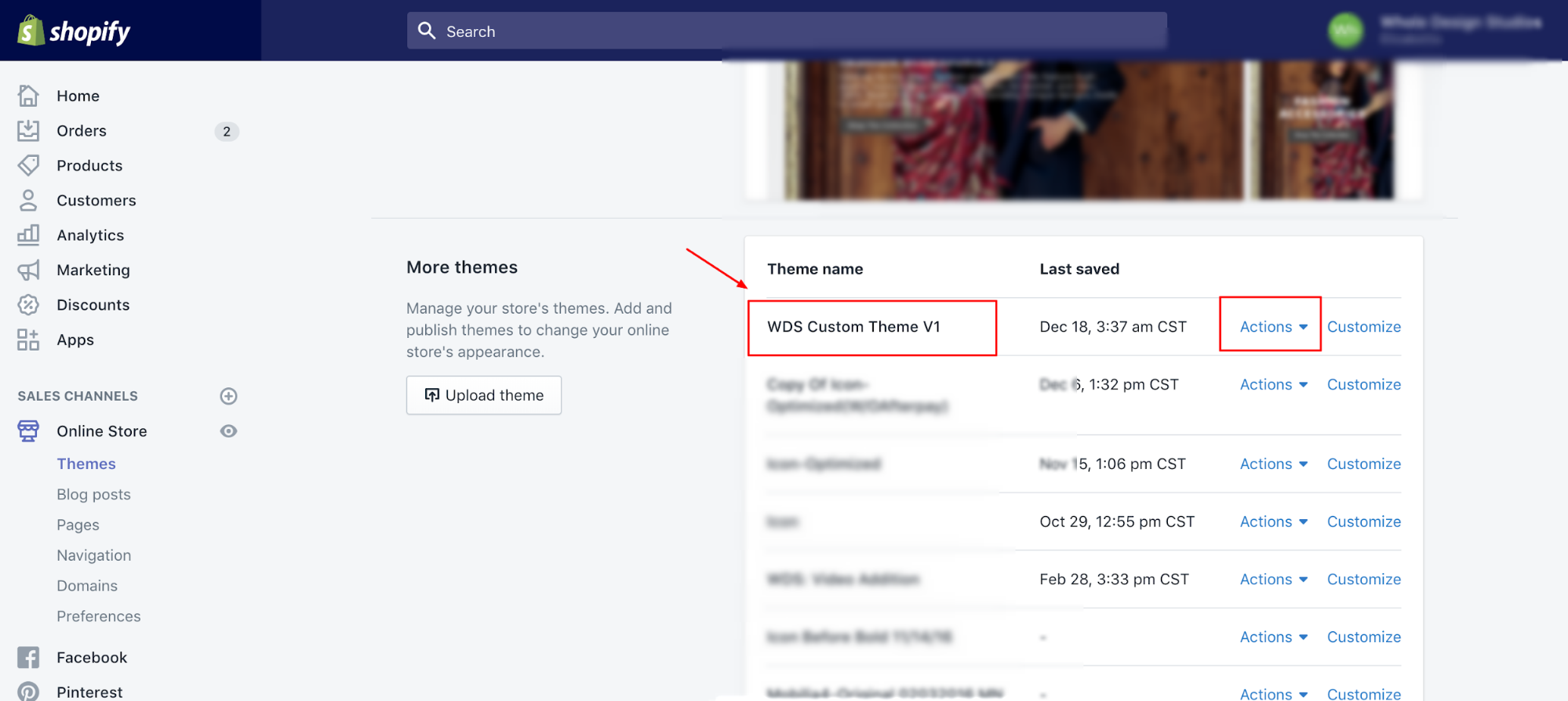
Now find the theme name starting with ‘WDS:’

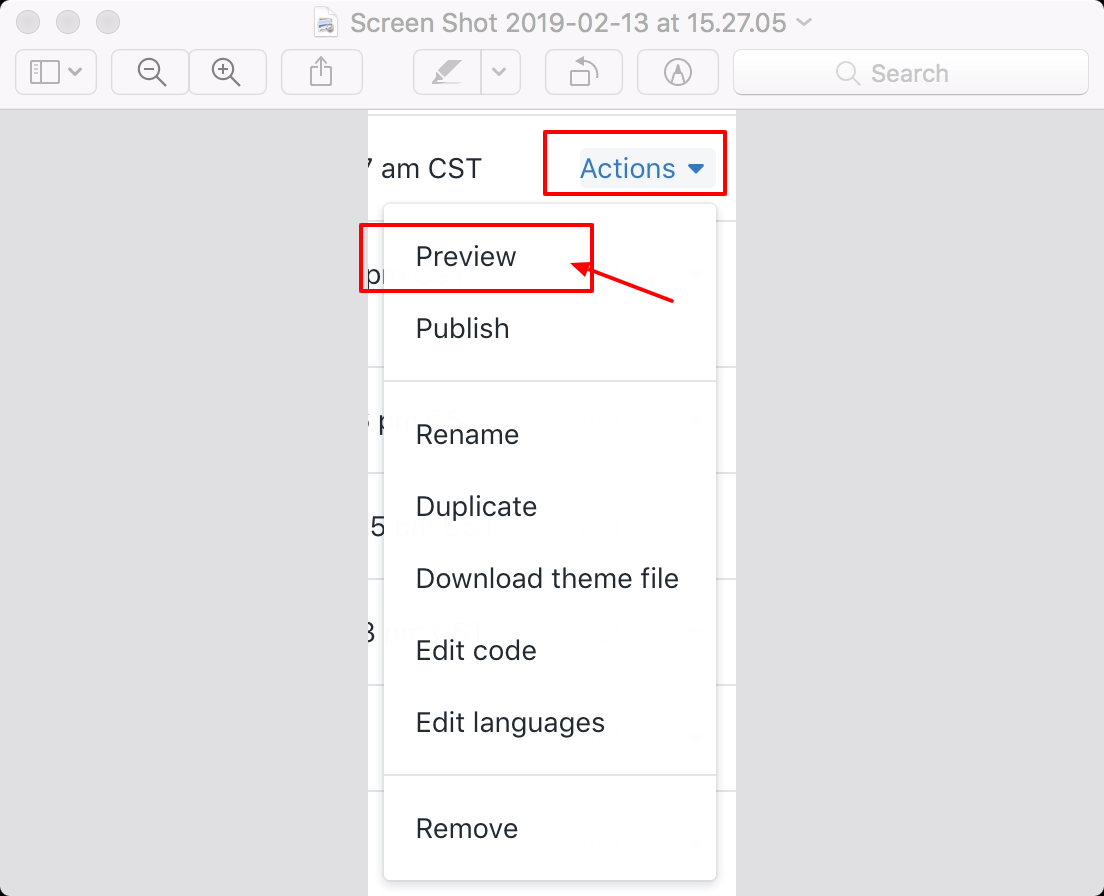
Click on actions and click preview:

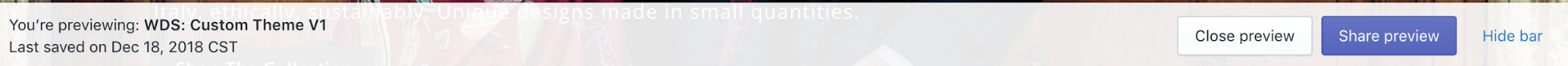
When the site opens, make sure there is a notification at the footer that lets you know you are now previewing the correct theme.

Next up we can start to record any changes.
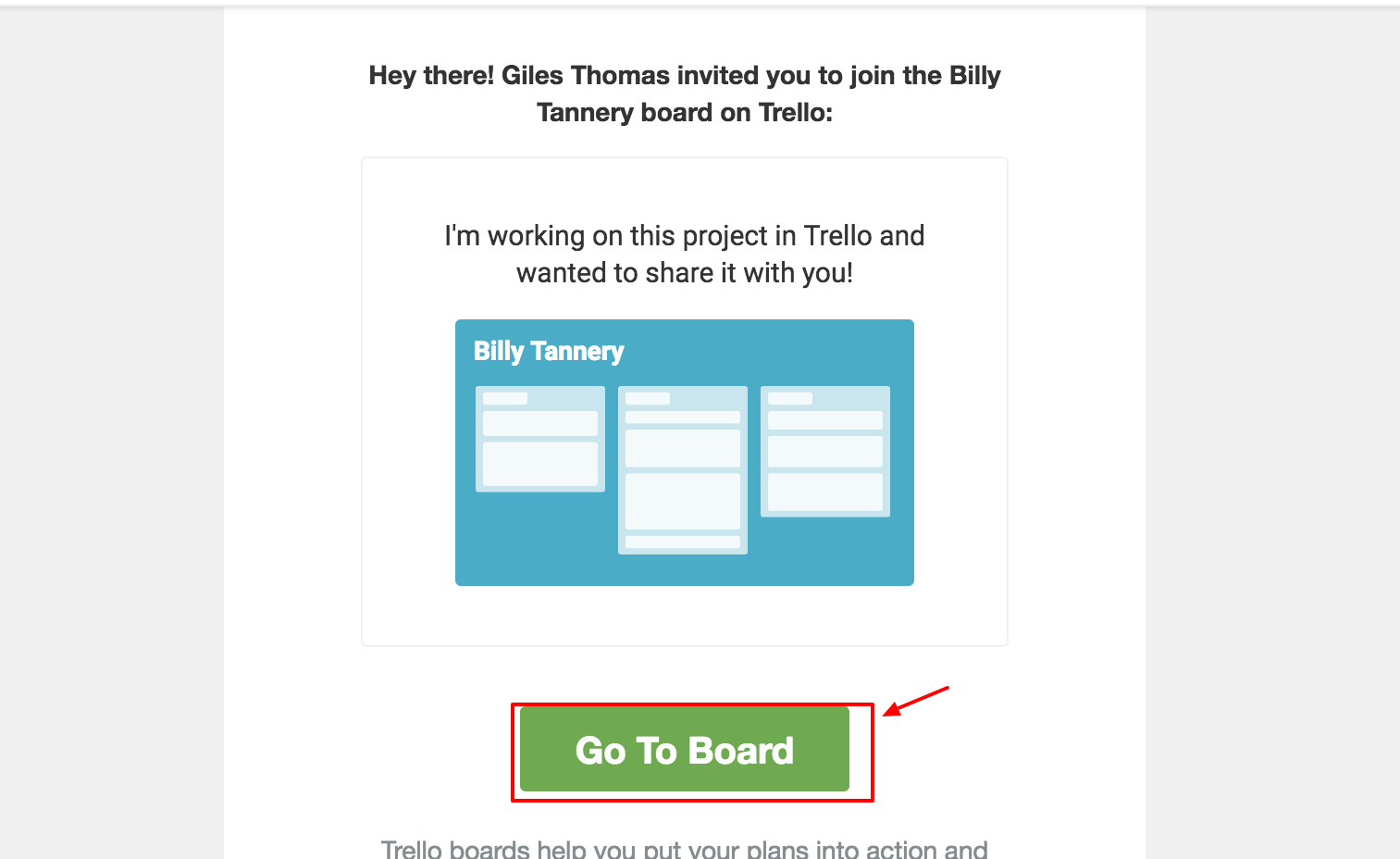
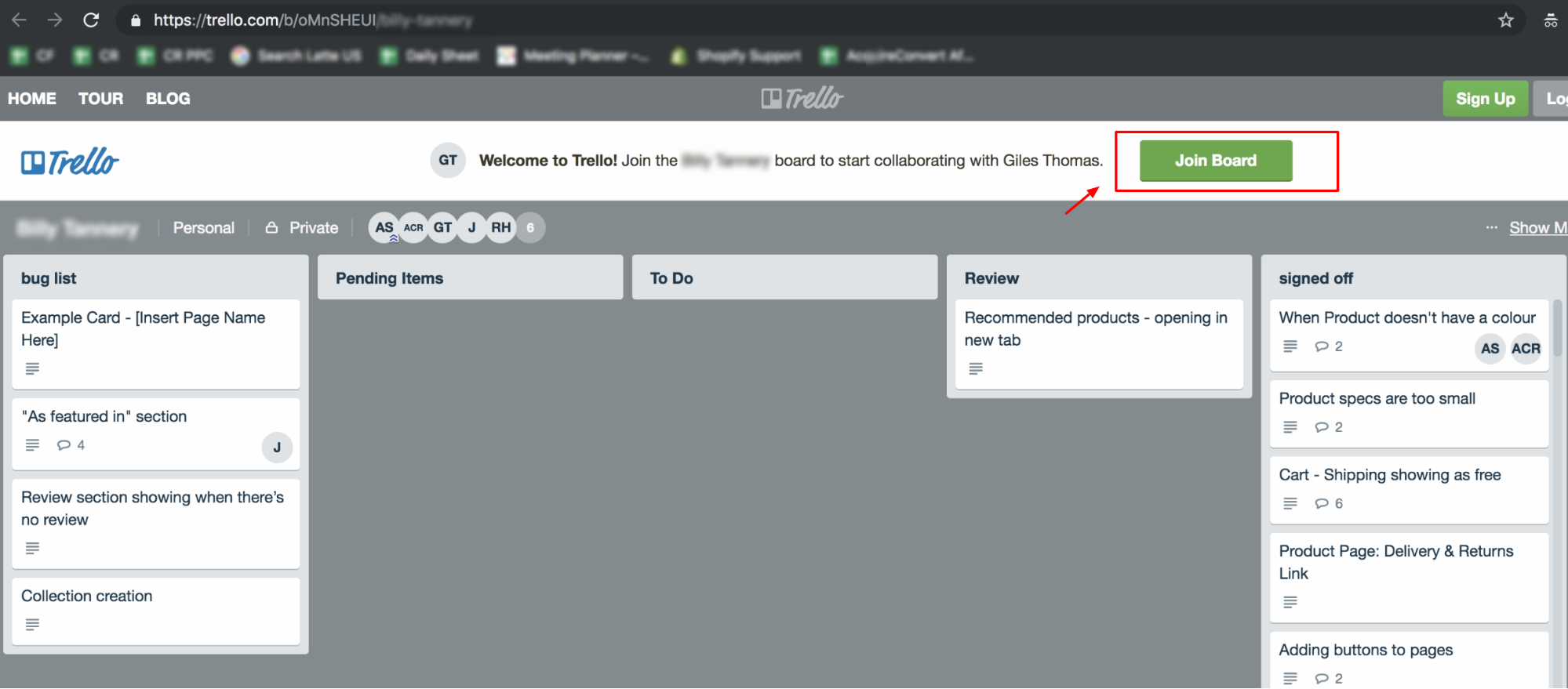
First, you will receive an invite to your Trello project via email. Open your email inbox and look for an email from Trello. Open the email and click on ‘go to board’

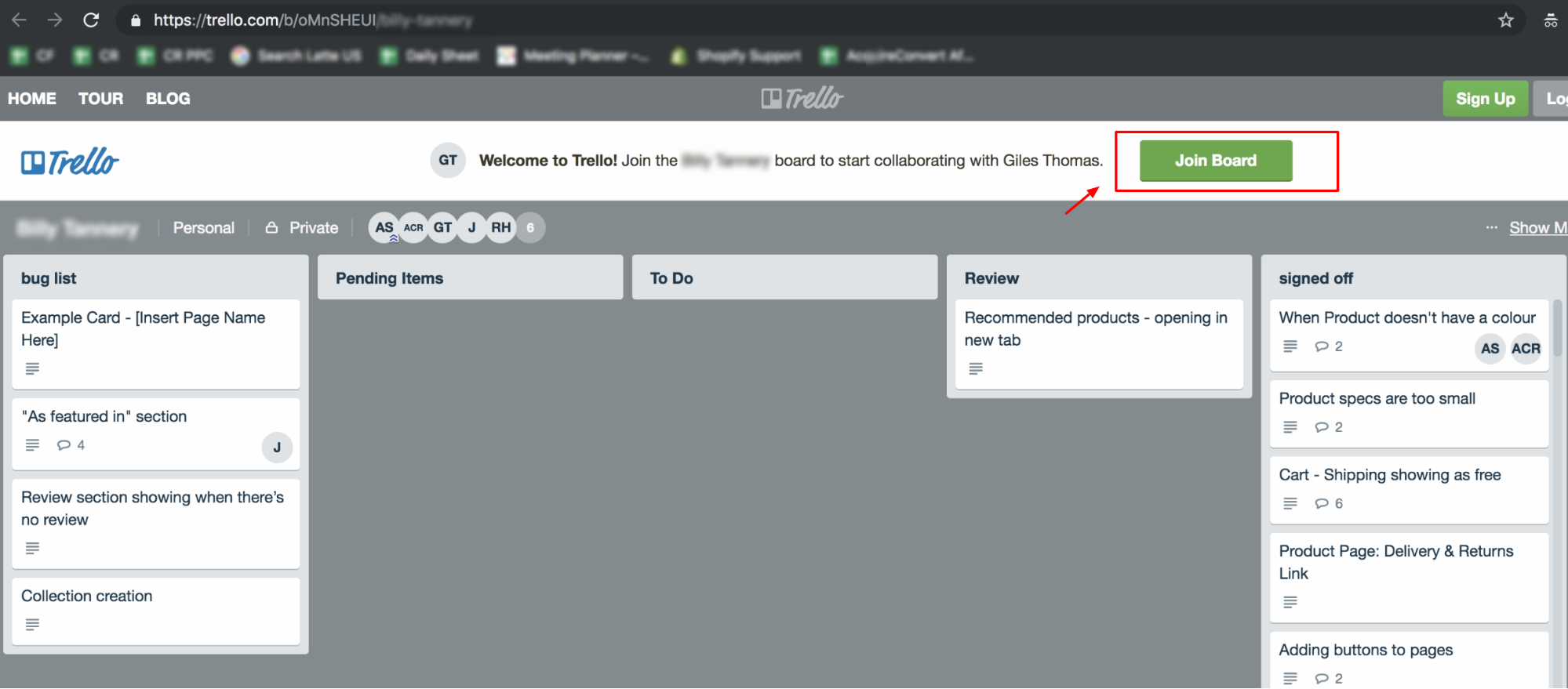
Then click ‘join board’

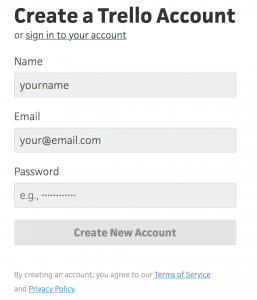
Now complete your Trello account details

Here is what your Trello board will look like:

We’ll add cards to the column called ‘bug list’ and your project manager will work on the changes with the developer, then pass them back to you in the column called ‘review’ for sign off.
The Trello board columns work as follows:
Bug list
Here you add any bugs or changes.
Please go through each page template of the site and review on desktop, tablet and mobile as you see fit. As a minimum please review the home page, collection page, product page, cart page, about page and contact page on desktop.
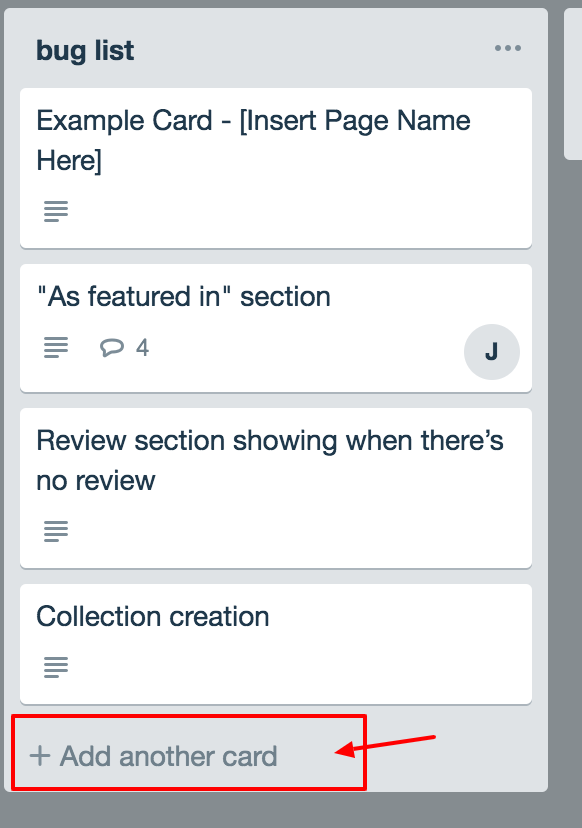
To create a card just click on ‘add another card’

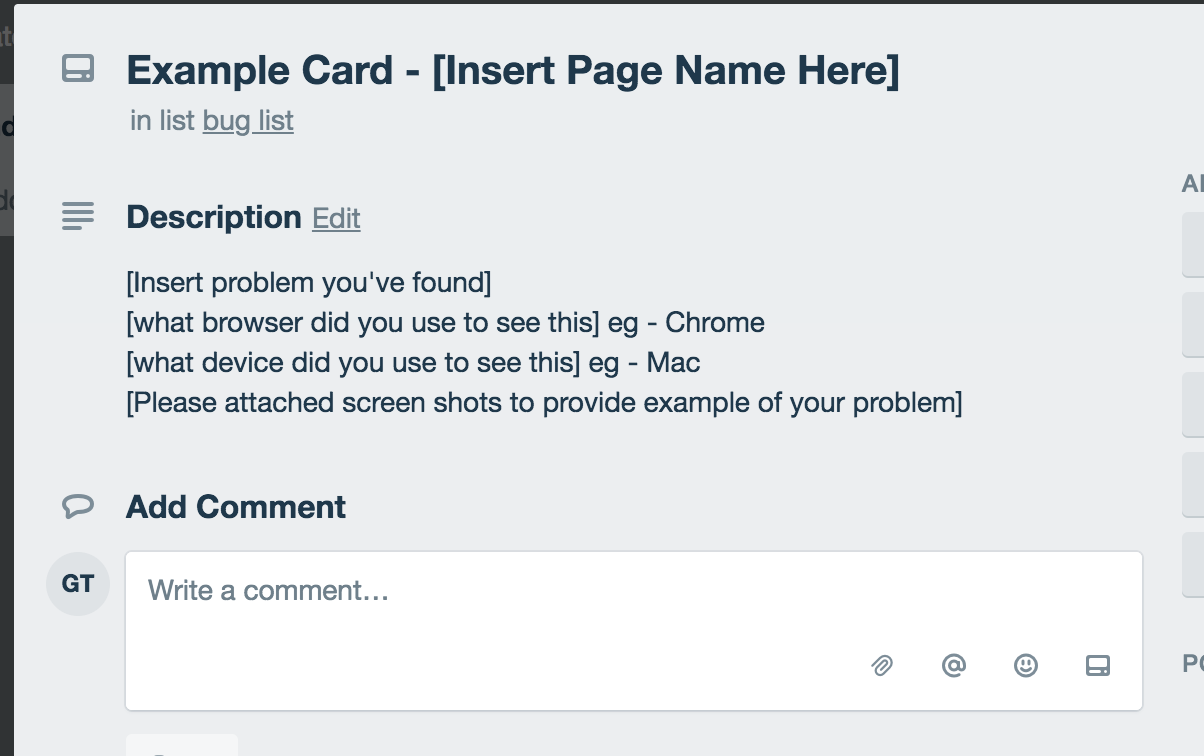
Then copy this template.

It is very important you call the card by the page name you have found a bug or require a change. Also please ensure to note which browser you are using and which operating system (Mac or Windows). Please describe the problem or change and add screenshots and comments as needed.
Pending items
These items need further input before they can move to ‘to do’
To Do
Your project manager will drag the card here and assign it to a developer. No action is needed from you.
Review
Once the project manager drags a card here and assigns it to you, you need to sign off on the change and move the card to the ‘signed off’ column. If you have further changes drag it bad to ‘bug list’ and leave a comment.
Signed Off
This is where completed cards live
If you chose our 2-week post-launch support package, please see the below process overview for details.
Please make sure you have followed these two launch checklists before signing off on your project.
https://help.shopify.com/en/manual/intro-to-shopify/initial-setup/setup-prepare-for-launch
https://www.shopify.com/blog/shopify-store-launch-checklist
NB: Please also make sure you read this legal guide to ecommerce:
https://www.shopify.com/blog/14926393-the-definitive-legal-guide-to-ecommerce
It is important you create pages on your store and add in the privacy policy, terms and conditions and more. We are unable to help with this and you will need to consult a lawyer or buy templates from our partner LegalZoom.
If you sell to the Australian or Norwegian market make sure your website is WCAG 2 AA compliant: https://www.w3.org/WAI/standards-guidelines/wcag/
We cannot help with this service.
We know great communication is at the core of a successful relationship.
To ensure we get the best results possible from your Shopify theme design project we need to listen to you and communicate well with each other.
Contact emails
Your first point of contact is Adam Senior our Account Director, you can email him at [email protected].
Your second point of contact is your designer as introduced to you by Adam in the project kick-off email.
Your final point of contact is our CEO Giles Thomas, you can email him at [email protected]. We can’t guarantee you time with Giles as per your contract but he loves to find time to chat about exciting projects so it shouldn’t be a problem.
Phone Calls
Included in your build service is one 30 minute call. Used for planning and design inspiration questions.
You can book your call with Adam with this link: https://calendly.com/adam-senior
For the calls we use the app:
Appear.in. or Zoom or Google Meet
This is a similar app to Skype but doesn’t require us to share usernames, simply a link, much faster and easier. It also has a mobile app and works on mobile browsers if you are out and about.
Live Chat
Because we are all busy working on designing and growing your ecommerce businesses we don’t offer live chat. This includes Whatsapp, Skype chat, Slack channels or texts.
This is because most meetings can be solved with a simple email, this is faster and more efficient, it also means we spend more of the time you’re paying for on design and code rather than admin.
This is at the core of everything we do, we try to automate and standardise all our internal processes to save time wasted on admin, which we can then use to make your designs go pop!
This is also because if messages are spread across multiple channels outside of email then they may get lost or forgotten, this can be dangerous and cause confusion and missed communications.
How to escalate a problem
If you have a problem please email Adam your Accounts Director, escalated problems go to our CEO Giles Thomas.
To make sure we launch your project on time we require you to respond to work review requests in a timely manner. If your work review is delayed, your project timeline will naturally extent.
If you are delayed for more than 3 weeks for response times we will pause your project. You will be required to pay a project restart fee to commence work and we will not be able to guarantee your original estimate launch dates.
Once you sign your project contract and pay the 50% down payment we will commence and complete the design process. On completion of the design process and sign off you will be billed for the final 50% of the project before we commence the development work.
Included within your project scope is two rounds of changes for the design and development phases. If you need more rounds of changes or you wish to add additional functionality and features, then we will quote and bill you for the extra time needed before work commences. This will normally cause your launch date to be postponed for a period of no less than 2 weeks.